Animation interactive, thème ‘Hypoxie’
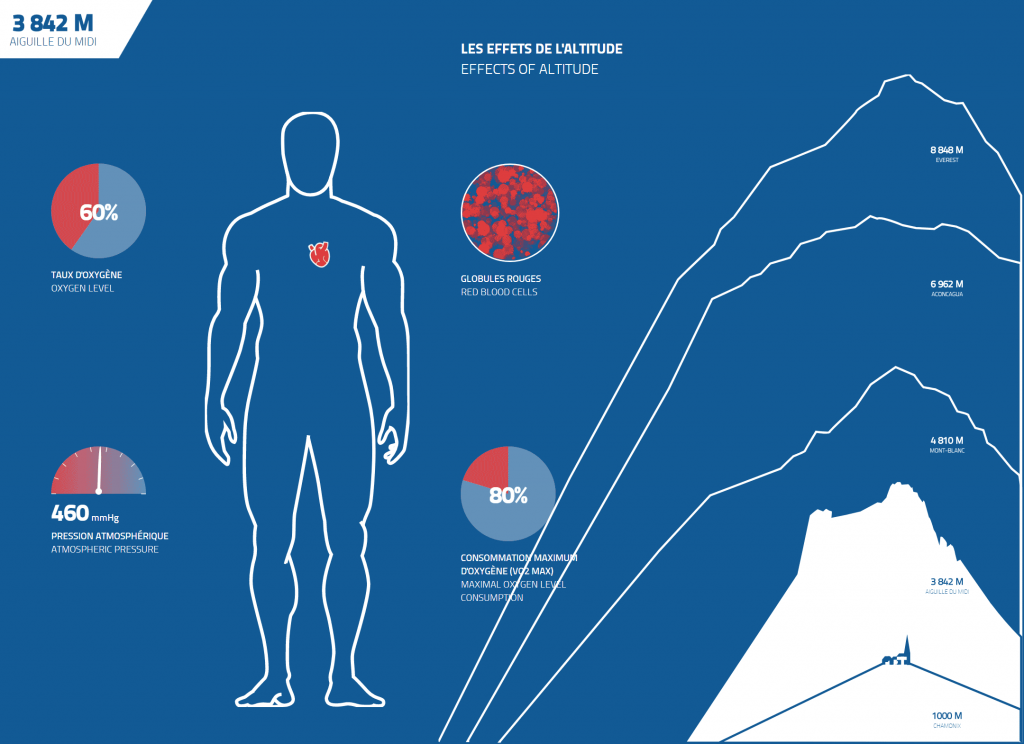
Création d’une petite animation interactive à 1 seul écran sur le thème de l’hypoxie, pour 1 exposition au sommet du Pic du Midi.
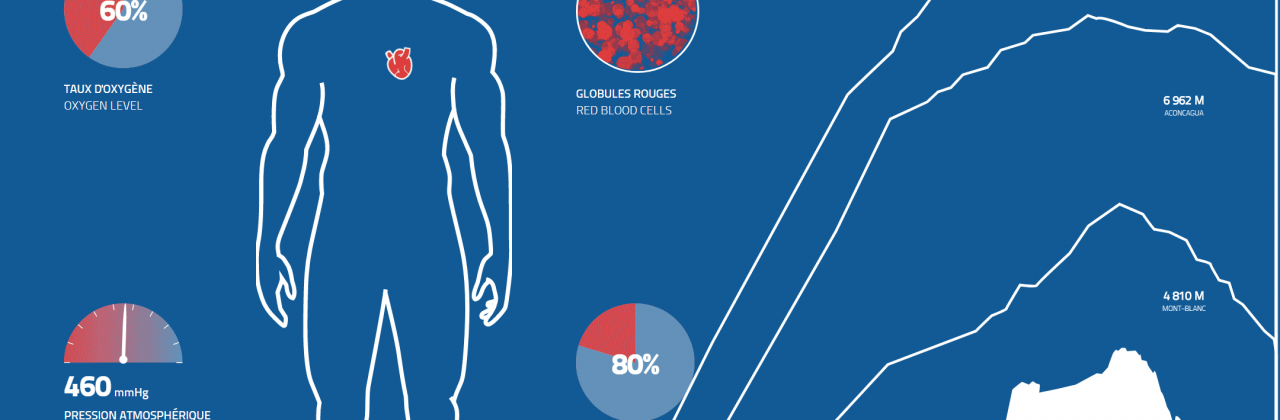
Le clic sur les différentes montagnes, à droite, modifie les données sur l’hypoxie, avec transitions animées par un mélange de svg, css, javascript.
L’animation devant fonctionner en standalone (auto-suffisante), en mode Kiosk (plein écran, au dessus des autres applis et lancement automatique au démarrage de Windows), node-webkit pour Windows a été utilisé.
Il s’agit d’un ‘fork’ du projet de navigateur open-source Chromium, servant actuellement de base au développement du navigateur Chrome et bientôt également de EdgeHTML de Microsoft. En plus il comprend tous les modules de NodeJs, le serveur javascript.
Les tracés de l’animation sont vectoriels SVG, seuls à même d’assurer à la fois qualité graphique irréprochable et interaction fine avec javascript.
L’animation des globules rouges emploie l’élèment du HTML5 <canvas/>.
L »animation n’est pas responsive car elle prévue pour des résolutions fixes connues à l’avance.